- شرکت مهندسی دلتا سیستم توس
- تهران: 02176490358 - 09120613870
- مشهد: 05138554285 - 09155177027
- info@persiancode.net
آموزش پردازش تصویر و برنامه نویسی متلب 2
کار با تابع zeros ، figure ، imtool ، imresize ، imfinfo ، imread در متلب
آموزش پردازش تصویر و برنامه نویسی در متلب 2
می خوانیم :
1-کار با توابع imshow -imread -imwrite
2- معرفی تابع figure
3- معرفی تابع zeros
4- کار با تابع imtool
5- کار با تابع imresize
6- کار با تابع imfinfo
7- تعریف تروکالر
8- نگاتیو کردن عکس
در متلب تصاویر از نظر رنگ به چهار دسته تقسیم میشوند .

-
>>imshow(img) >>size(img) ans= 384 512 3
عدد 3 در دستور برنامه نشانه تعداد طبقات است ، و دو عدد 512 و 384 نمایش سایز عمود و افق تصویر است که در متلب این نمایش تابع imshow است
-
>>size(img( : , : , 1 ))
علامت دو نقطه روی هم ( : ) در دستور برنامه معنای کلمه همه را میدهد ، معنای دستور بالا شامل همه سطرها و ستون ها در طبقه اول است .

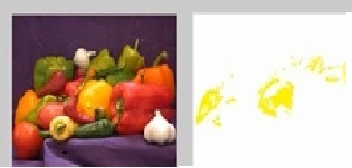
این دستور به نمایش رنگ قرمز در تصویر میپردازد ونواحی تیره تصویر گویای نبود رنگ قرمز در آنجاست .
-
>>imshow(img ( : , : , 1 )) >>figure ; imshow (img)
ببینیم تصویر رنگی در کنار تصویر جدید چه تفاوت هایی دارد .

ببینیم اگر دستور نمایش طبقه دو را بدهیم تصویر چه تغییری میکند .
-
>>figure; imshow (img ( : , : , 2))
تصویر برعکس دستور قبل عمل میکند همه قسمت هایی که رنگ سبز دارد روشن نمایش داده میشود .

ترکیب این سه طبقه رنگی باعث میشود ما یک تصویر رنگی شبیه تصویر اول ببینیم .
تغییرات تصویر سیاه و سفید به چه شکل است ؟
-
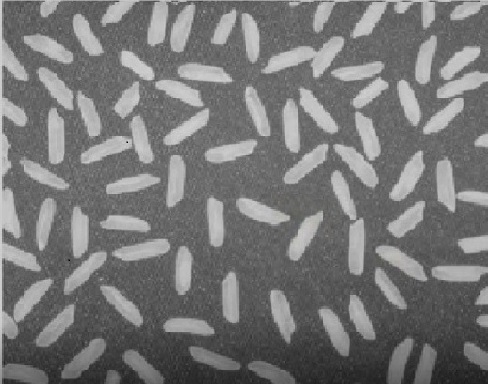
>>img = imread(‘ rice . png ‘); >>imshow (img)
دستور این تصویر یک لایه ای میباشد .

با تابع imread یک تصویر دستی مینویسیم .

در متلب یک الگوریتم باعث به وجود آمدن تصویر میشود حتی نیازی به گرفتن تصویر با اسکنر و دوربین نیست .
تابع zeros
-
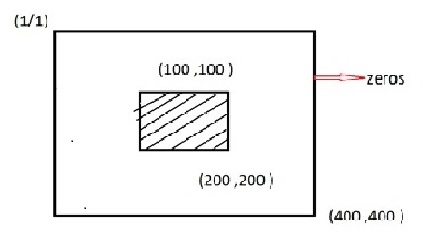
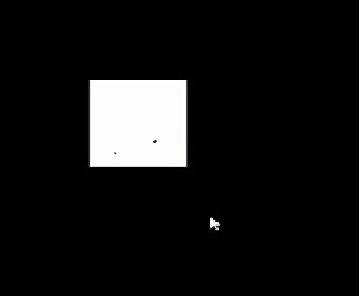
>>img=zeros(400,400); >>imshow (img) >>img (100:200 , 100:200)= 1 ;

نوع سوم تصاویر در متلب را منطقی گویند که تصویر را به شکل سیاه و سفید نمایش میدهد .
اگر بخواهیم این موضوع را در دایره نمایش دهیم شبیه همین مربع دو دایره داخل هم میشود که نقاط خارج دایره صفر و نقاط داخل آن 1 میشود .
بهترین مثال برای Index Color نقشه های پیچیده فرش میباشد .
چهارمین نوع تصاویر دیجیتال را Index Color Imasge میگوییم که از رنگ های شماره گذاری شده استفاده میکند و در پهنای وب جای کمتری اشغال میکند .
در تصاویر Index Color Imasge معروف ترین آن فورمت gif ,png میباشد .
اجرای آن با تابع imread اگر با دو خروجی انجام دهیم map نشان دهنده نقشه رنگ است به این طریق همه رنگها را در تصویر نداریم در واقع روی یک ماتریس یک طبقه کار میکنیم وباعث میشود داده ها سه برابر کاهش پیدا کند .
-
>>img=imread(‘ rice . png ‘) ; >>imshow (img )
نمایش مستقیم فایل را در تابع ImShow داریم .
-
>>imshow( ‘coins .png ‘)
تابع imwrite را برای ذخیره کردن تصاویر به کار میگیریم .
شروع کار با تابع imwrite
در یک فایل با ابعاد 400 در 400 بخش 100 تا 200 آن را با یک برابر میکنیم .
-
>>img=zeros(400 , 400 ); >>img (100 : 200 , 100 :200 )=1; >>imwrite (img , ‘mypic .gpg ‘ );
تصویر را در MyPic.jpg رایت میکنیم .
فایل تصویری آماده شده را با Explore میبینیم .
با فورمت Last Less میتوانیم داده ها را حتی اگر از جنس تصویر نباشدبه شکل تصویر save و ذخیره کنیم .
فورمت jpg اطلاعات دقیقی به ما نمیدهدفقط با فشرده سازی میتواند اطلاعات را ذخیره کند .
فورمت png یا bit map هنگام ذخیره سازی حجم دلتا را بالاتر میبرد .
در ماتریس ها میتوانیم کار تابع imwrite را با Visualise کردن یک ماتریس جایگزین کنیم .
فایل های تصویری یکی از راه های متصل شدن اطلاعات میان نرم افزارها میباشد .
تابع figure – imtool متلب از دیگر ابزارهای پردازش تصویر هستند .
-
>>img=imread(‘rice . png ‘); >>imtool(img)
در imtool جزئیات میزان تغییرات شدید نور و فواصل میان نقاط با دقت بیشتری محاسبه میشود .
یک قسمت خاصی از تصویر را جدا میکنیم از نظر عددی میتوانیم مقدار نور در آن قسمت خاص را بررسی کنیم .
در اندازه گیری شعاع و برای مطمئن شدن از انجام درست کار هم ابزار imtool کارائی دارد .
بعد از خروج scale میکنیم وقتی بخواهیم با تابع imresize سایز را تغییر دهیم .
-
Imresize Syntax B = imresize (A , scale)
عددی که به scale میدهیم باید بین صفر و یک باشد .
-
B = imresize (A ,[numcows numcols ])
حالا باید تعداد سطرها وستون ها را اضافه کنیم .
-
[Y new map ] = imresize ( X , map , scale ) […] = imresize ( …, method )
ببینیم متد چگونه عمل میکنند :
nearest = در اطراف نزدیکترین جزء را مد نظر قرار میدهد .
bilinear = با استفاده از فرمول درون یابی دو خطی به نتیجه میرسد .
bicubic = با استفاده ازفرمول درجه سه در زمانی طولانی تصاویر نرمی حاصل میشود .
-
[… ] = imresize ( …, parameter , Value , … )
هسته ها و مراکز گوناگون این درون یابی ها
تابع imresize
-
>>img half = imresize ( img ,0/5); >> size (img – half ) And= 128 128 >>imshow (img – half );
سایز تصویر 5/. شد .
-
>>img half = imresize( img , 0/5 , ‘ nearest ‘) ; >>im show ( imresize ( img , 0/5 , ‘ nearest ‘ );

-
>>figure ; imshow ( imresize ( img , 0/5 , ‘ blinear ‘))
bicubic با مدت زمان بیشتر برای پردازش یک تصویر نرم و هماهنگ به وجود می اورد .
در تصاویر کوچک از bicubic استفاده کنیم بهتر است چون از ظرافت بالایی برخوردار است .
در متلب تابعی شبیه ویندوز explore وجود دارد .
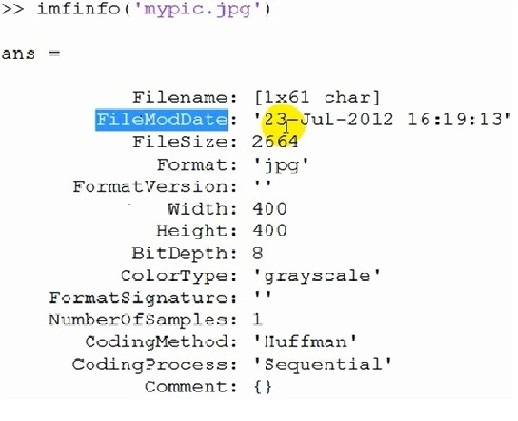
بررسی mypic.jpg :
-
>>img = imread(‘mypic . gpg ‘) >>imshow (img)
تابع imfinfo نمایش اطلاعات فایل را به عهده دارد .
متغیر ans اندوخته اسکرابچر :
-
Info = imfinfo ( ‘ pepper4s . png ‘);

کپی رایت تصویر را ایجاد میکنیم :
-
>>info.Copyright ans = Copyright the mathWorks, Unc. >> info.width ans = 512 >> info.Height ans = 384 >> c
در تمام الگوریتم ها ابتدا باید تابع imread را بنویسیم و شروع به کار کنیم .
Bit Depth:24
عدد 24 در اینجا نمایانگر یک تصویر رنگی سه لایه است .
شماره هر Bit از 0 تا 255 میباشد .
-
;img = imread( ‘ rice . png ‘ )<< img<256 . 256 uint8<<
در پیش فرض رایانه Integer 8 bit بین 255 تا صفر میباشد ، سه Component رنگی (قرمز – سبز – ابی ) از پیکسل های (RGB)
عدد تروکالرهمان عدد ثابت 16777216 که دارای دقت بالا وتنوع رنگی زیادی میباشد ( bitdepth :24 ) .
-
>> 2 ^ 8 ans = 256 >> 2 ^ 24 ans = 16777216
Bit Depth یا تفکیک پذیری رنگی .
در رایانه ها معمولا با 32 Bit 24 ، Bit سر و کار داریم .
از پردازش تصویر برای پیدا کردن محل پلاک و نیز الگو یابی برای ساخت نرم افزار پلاک خوان خودرو جهت طراحی اتوماسیون پارکینگ و ساخت نرم افزار کنترل تردد خودرو مورد استفاده قرار می گیرد.
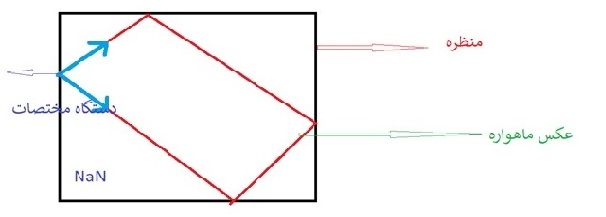
در دستگاه های مختصات با کوانتیزه کردن ماهواره حاصل میشود .

( R , G ) را با هم جا به جا میکنیم :

-
>>img1=imread(‘peppers . png’) >>img2=Zeros(size(img1)); >>img2 (: ,: ,1) = img1 (: , : , 2); >>img2(:,:,2)= img1 (: ,: ,1); >> img2 (: , : , 3) = img1 (: , : ,3); >>figure ; >>subplot (1 ,2 ,1) ; >>Imshow (img1) ; >>subplot (1 ,2 , 2 ); >>imshow (img2);

به یک ماتریس یک سطری با دو ستون رسیدیم .
در شناسایی تصاویر دابل متلب کارائی ندارد .
-
Img 1 <384 . 512 . 3 uint8> Img2 <384 . 512 . 3 double> Img2 = uint8(img 2 );
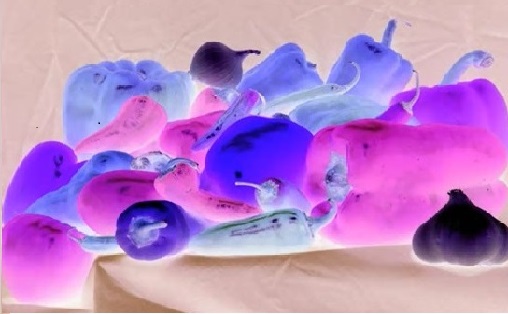
با معکوس کردن یکی از لایه هاباید عدد 0 را به جای255 قرار دهیم .
-
Img3 = 255 – img2; Imshow (img3)
تصویر نگاتیو عکاسی حاصل میشود .

وقتی نور را می تابانیم به ظهور نورهایی برعکس تصویر اصلی را از خود عبور میدهد و تصویر حاصل تصویر برعکس شده تصویر اصلی است .
ادامه آموزش در مبحث 3

